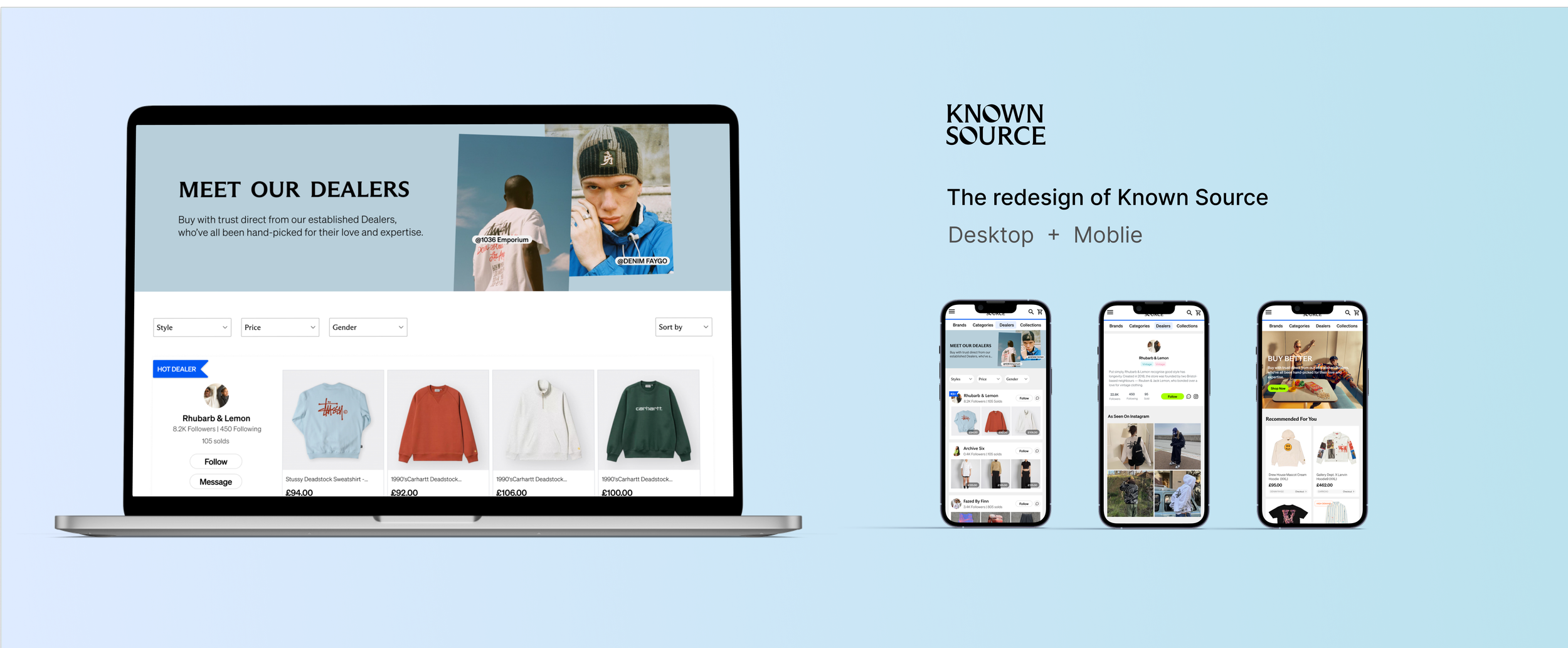
Overview
Known Source is a Second-Hand Fashion platform for fashion lovers. Customers can browse and purchase second-hand fasion products from venders known as dealers on Known Source. My responsibilities as product designer were to design on top of the work that was initially designed by their engineers. My initial mission was to create a better design foundation for the webpages and services to scale on top of, considering and creating a more solid connection between the design initiatives and the business goals, helping them to build a design culture from the ground up.
Problem
Users cannot intuitively view product information with the original desingn due to lack of visual hierarchy.
Solution
Redesigned product information cards and dealers’ product categary cards and added features to services allowing users to follow and direct message to dealers increasing user efficiency using the platform.
Define Problem
We interviewed founders in the Known Source to gain their inputs of the existing problems at the beginning of the project.
Stakerholder Interview
It is difficult to form a community between dealers and customers on known source.
Lack of identity, can not tell Known Source from competitors.
The original design was text-heavy resulting shorter attension span on dealers’ products and not visually apealing. Users are difficult to understand the product details let alone form any preferences. It is common that same business having same design, the ones come later lose their identity. TODO: what is special with Known source and how I leverage it to re-design it.
Customer interview
Students
13 – 26
no defined style.
Struggles to discover ‘cool’ items.
Expect:Easily discover popular products and understand the dealer's collections
Active buyers and dealers
18-38
Personally curated aesthetic
Seeks out items that are limited or exclusive.
Expect:There is an authentic and trustworthy second-hand fashion merchandise trading community.
In the next step I interviewed 6 customers to understand their pain points and needs.
Pain points
User needs
Explore the solution
Brainstorming
To meet user needs and business goals, we brainstormed and created a list of features.
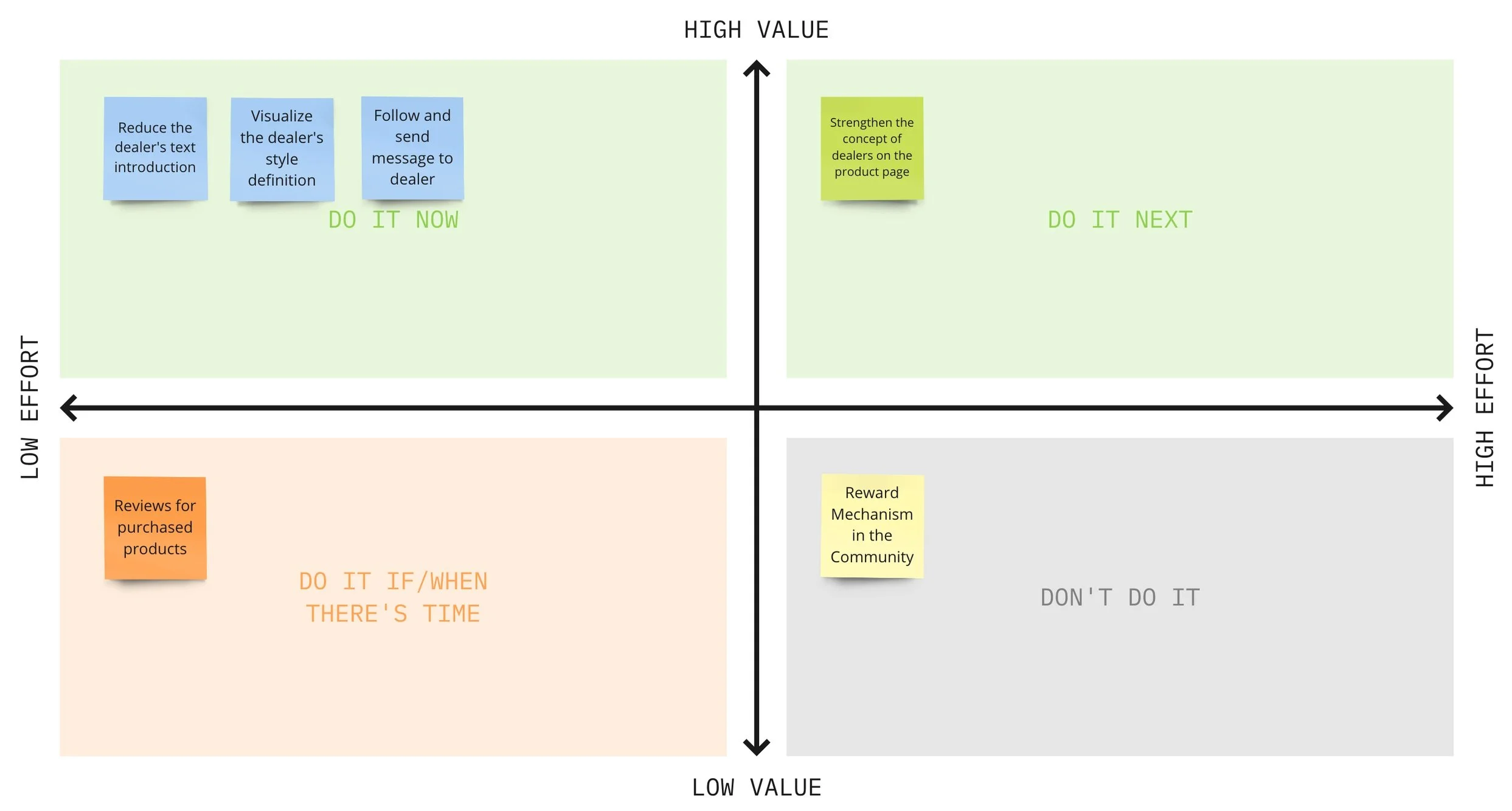
We prioritized these ideas by evaluating their technical feasibility and impact on customer experience. Here are the top 3 winners:
Prioritization
Sketchs
Below we sketched out several potential solutions before moving to high-fidelity wireframes and mock-ups.
Wireframe
Design
Desktop Version
More deatails on visual elements and content were refined as the result of research.
The shopping experience through dealers
Unclear Dealer Style &Lack of Community
Solution1: Redesign Dealer’s Card
We improved dealer cards with clothing showcases, enabling users to follow and message dealers for enhanced communication.
Solution2: Redesign Dealer’s info
We extracted the key information of the dealer, added the style label of the dealer, and the number of followers and product sales of the dealer.
Solution3: Add Street Shooting
We provide a carousel of several street photos of Celebrities in the dealers’ cloth to help users learn the style more intuitively instead of the text-heavy introduction.
Solution4: Emphasized the dealer on the product page
We optimized product card information, enhanced dealers, adjusted the layout, and highlighted key details to help users quickly identify information.
Mock up
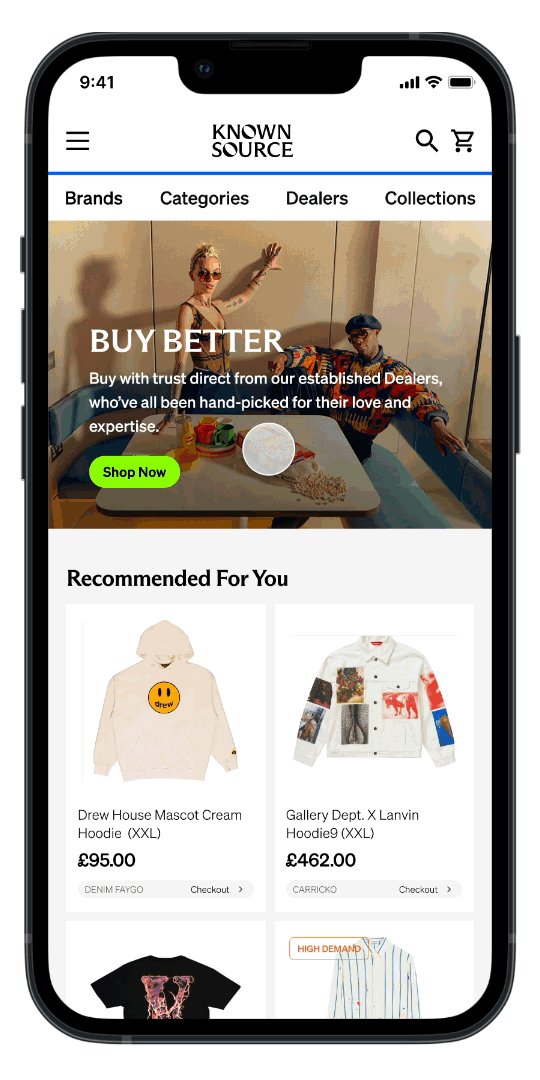
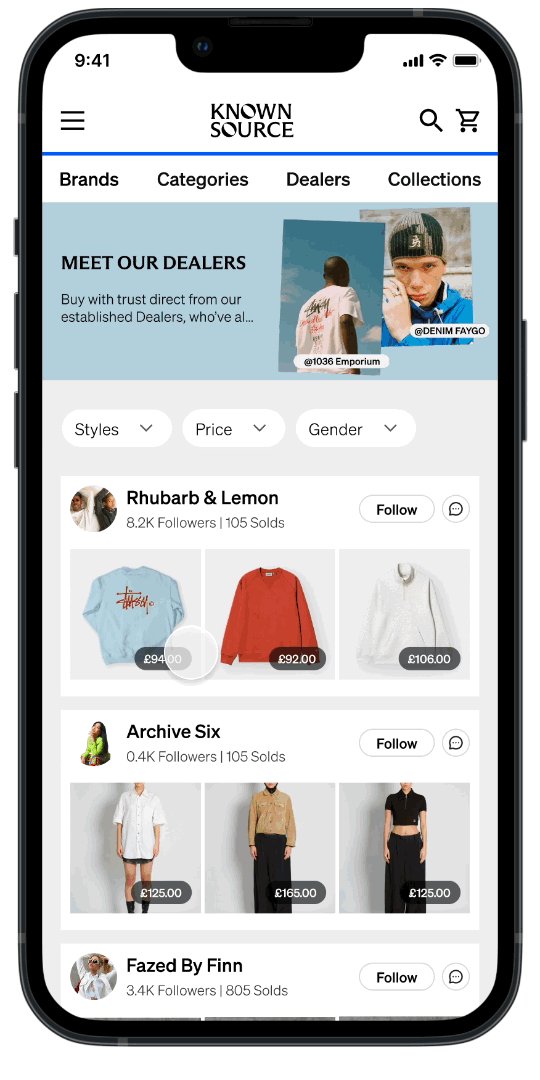
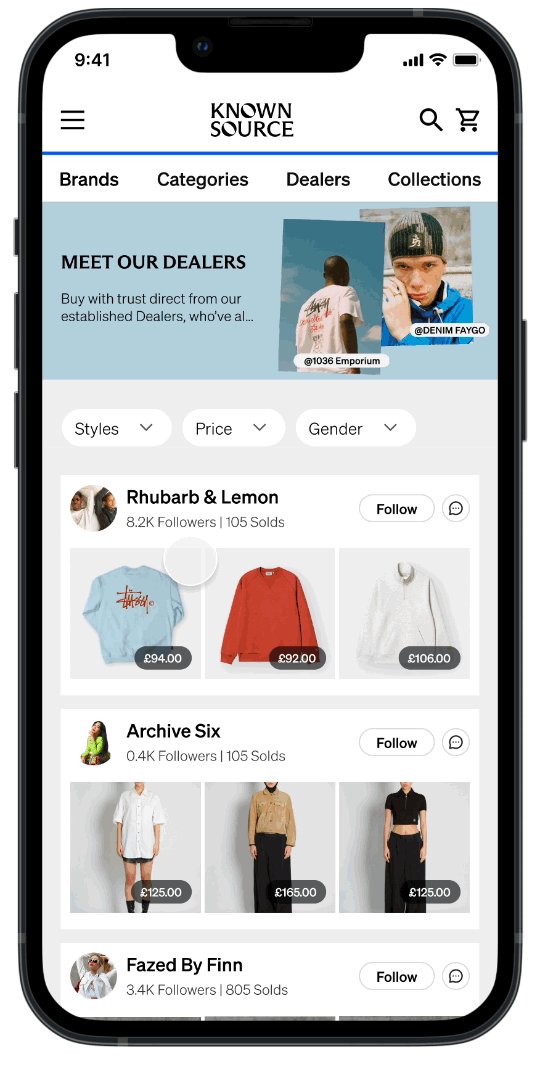
Mobile Version
Based on our customer interviews, a majority of users prefer using mobile devices, especially when they are on the go. Therefore, we aim to enhance the shopping experience on mobile devices to better meet user expectations.
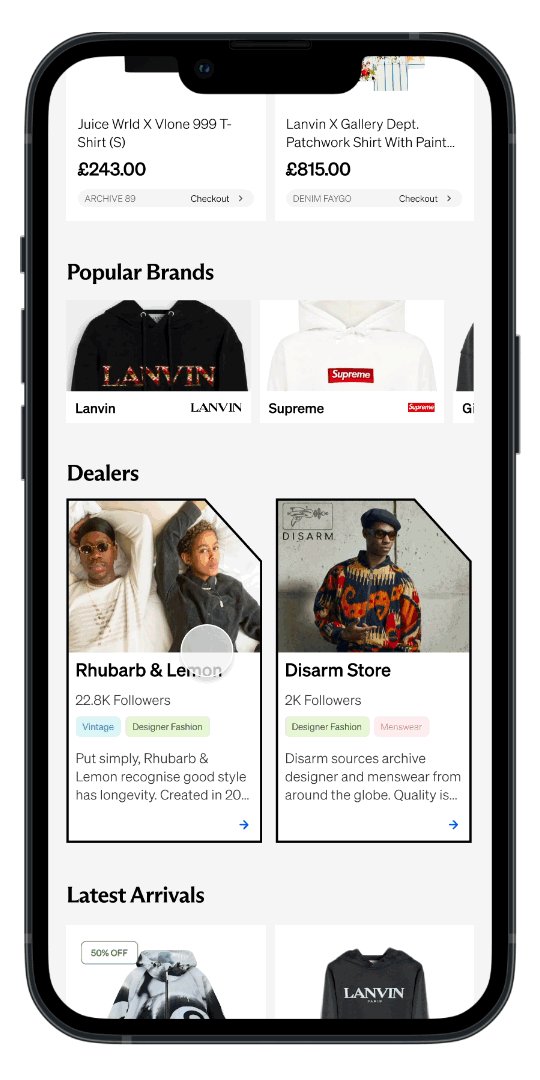
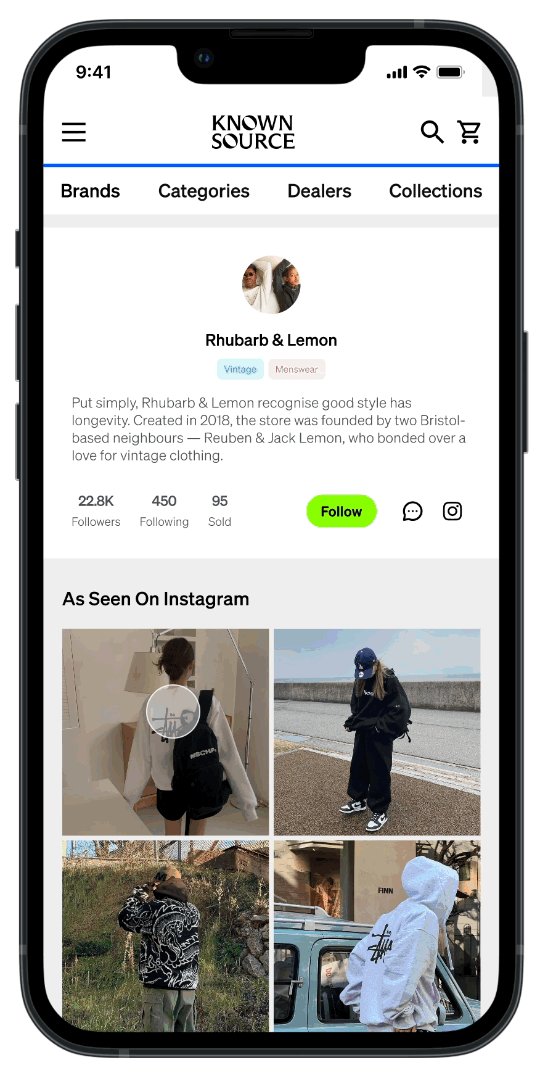
By adding style tags to the dealer cards on the homepage, users can now easily grasp the unique styles of each dealer. With just a click on a dealer's card, they can access the dealer's personal page to view key information, follower count, product sales, and street style photos. This improvement increases user engagement and fosters a closer connection between users and dealers.
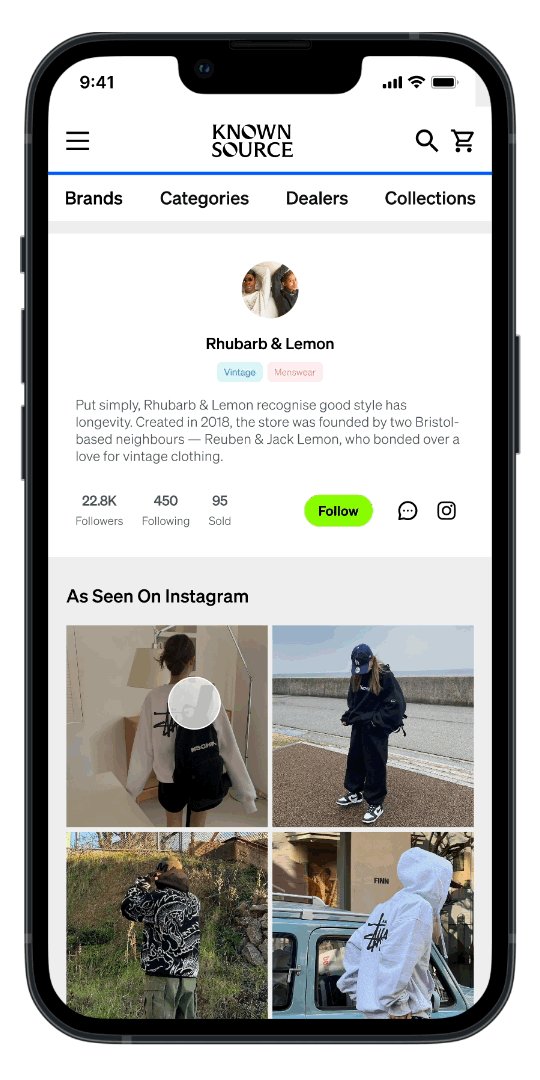
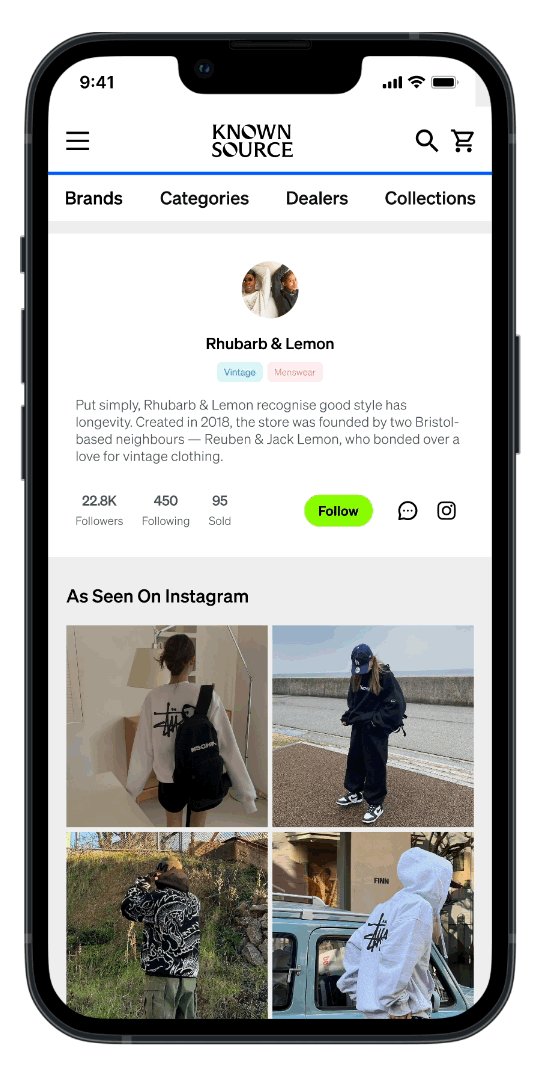
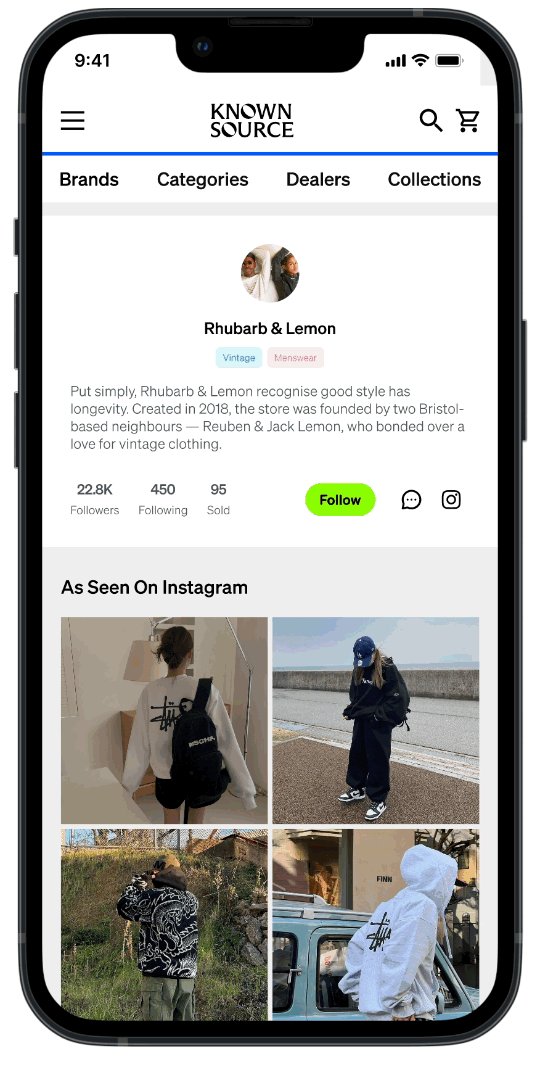
01 Dealer info
We enriched each dealer's profile on the dealer page, showcasing their clothing offerings to help users better understand their styles. Users can follow dealers and send them messages, enhancing communication between users and dealers. This establishes meaningful connections between users and dealers, fostering a stronger sense of community.
02 Dealer card
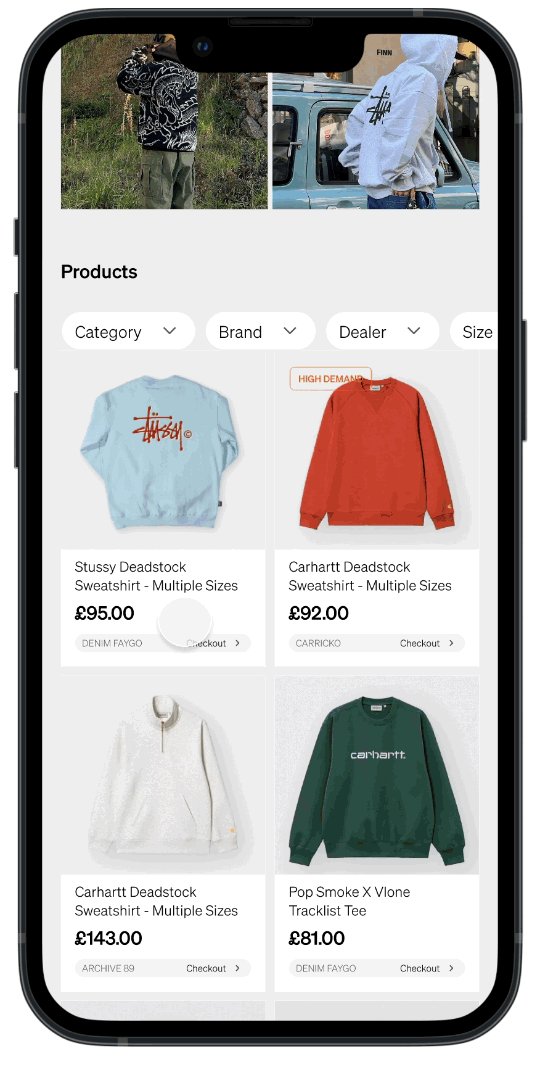
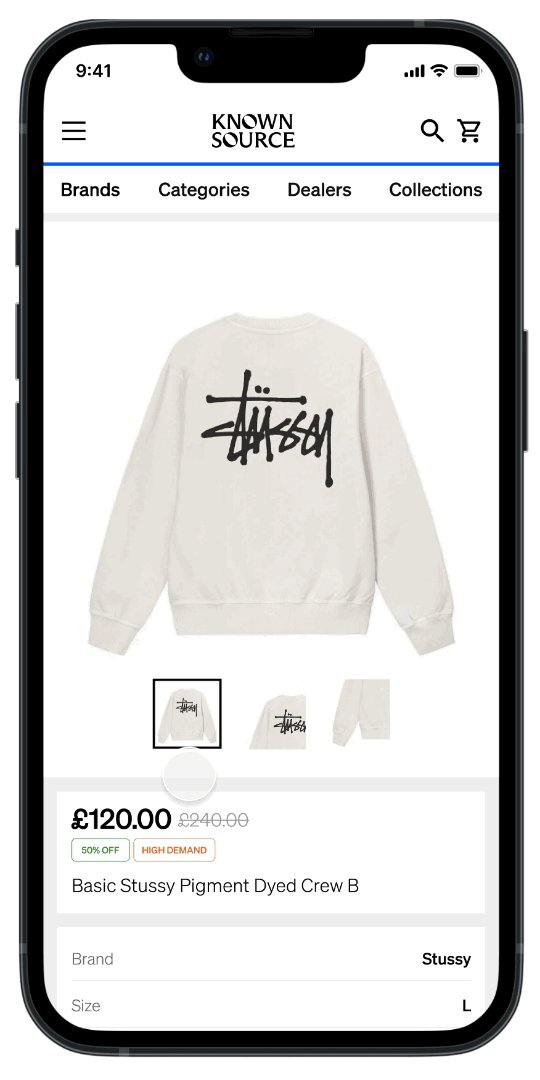
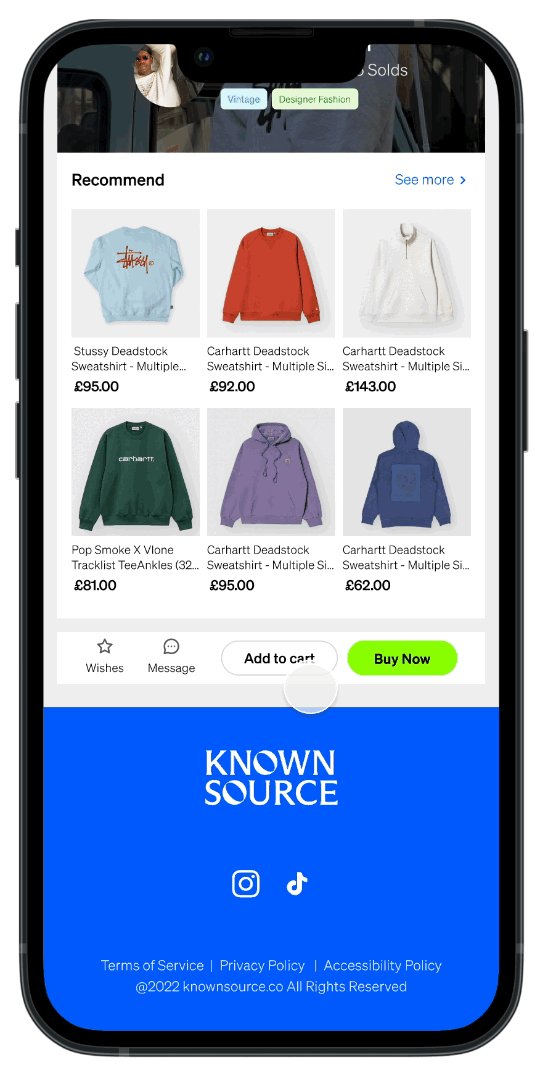
Users can now click on dealer's street style photos to view products and access detailed information pages. On this page, users can browse thumbnail images from different angles and product details, as well as explore dealer information and related products. This improvement provides users with more information about products and dealers, enhancing their overall shopping experience and driving more transactions.
03 Product info
Design system
We added interactive components and card to the existing website style and created a user-friendly and consistent design system.
Reflection
Prioritize User Experience: Optimize user experience to improve product information visibility and dealer style understanding. Redesign cards with compelling language to enhance community engagement.
Foster Community Building: Create a sense of community by encouraging positive interactions and connections among fashion enthusiasts, increasing platform loyalty.
What did I learn from this project?
What are the most challenging parts of this project?
Balance Information Cards: Strive for a simple yet informative card design to avoid overwhelming users and maintain their interest.
Craft Compelling Language: Use language that appeals to the target audience without sounding too promotional.